When designing a custom Blogger template, maintaining full control over styles and scripts is crucial.

However, Blogger automatically includes default CSS and JavaScript that you cannot edit directly. To achieve a fully customizable and optimized template, removing these built-in elements is essential.
Why Remove Blogger's Default CSS and JavaScript?
- Full Control: Allows complete customization of styles and scripts.
- Improved Page Speed: Reducing unnecessary scripts can speed up page loading times.
- Better SEO: Optimizing CSS and JavaScript can enhance search engine ranking.
- Cleaner Code: Helps avoid conflicts with custom scripts and styles.
Examples of Default CSS and JavaScript
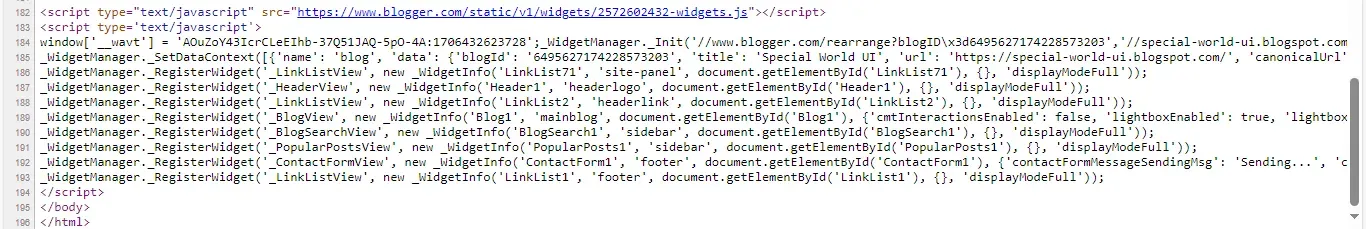
Default JavaScript
Below is an example of the default JavaScript included in a Blogger site:

Default CSS
Here is an example of Blogger’s default CSS:

How to Remove Blogger’s Default JavaScript
Step-by-Step Guide
- Log in to your Blogger Dashboard.
- Navigate to the Themes section.
- Click on the dropdown icon next to the Customize button.
- Select Edit HTML to access the theme’s source code.
- Add the following code in the
<b:skin>section:
b:js='false'- Save the changes by clicking the Save icon.
Important Note:
Removing Blogger’s JavaScript might lock the layout section. To unlock it, remove b:js='false' from the theme section whenever you need to modify the layout.
How to Remove Blogger’s Default CSS
Step-by-Step Guide
- Log in to your Blogger Dashboard.
- Go to the Themes section.
- Click on the dropdown icon next to the Customize button.
- Select Edit HTML to open the theme editor.
- Add the following code in the
<b:skin>section:
b:css='false'- Save your changes.
Benefits of Removing Default CSS and JavaScript
- Increased Speed: Eliminating unnecessary scripts enhances website performance.
- Better Design Control: Allows developers to implement fully customized themes.
- SEO Optimization: Optimized pages tend to rank better in search engine results.
Conclusion
By following these steps, you can remove default Blogger JavaScript and CSS, gaining full control over your website's appearance and functionality. These optimizations will lead to a cleaner, faster, and more SEO-friendly blog. Implement these changes carefully, and enjoy a fully customized blogging experience!